WEB 2.0 在这几年已经跑的太悠久了,久的让设计者担心,WEB2.0的时代还能走多久呢?
你是否还记得当年人气超旺的环璃效果? 一些醒目的优惠章?或者反光效果? 这些曾经出色的设计理念现在有点淡出人们的视线,再美的东西看久了就会失去当初的味道,无论你是否同意这句话,至少在WEB行业里,时间证明了这一切。
总是会有一些优秀的设计者会站出来,而他们的优秀的设计足以让你眼前一亮。
来看一下今年的流行风向标,有没有那么几种让你砰然心动呢?
装饰线
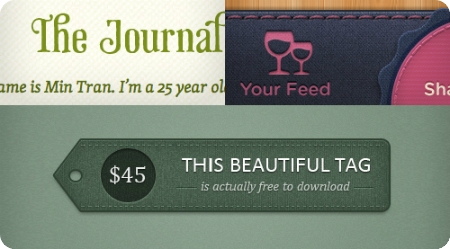
这种缝合线的设计总是会给你一种精致的体验。
曲折的边距(矩齿边)
 当你总是在纠结两个内容块边界怎么缝合的时候,不妨试一下这种矩齿边的,恰到好处的过渡效果。 不会让人有突兀的感觉。
当你总是在纠结两个内容块边界怎么缝合的时候,不妨试一下这种矩齿边的,恰到好处的过渡效果。 不会让人有突兀的感觉。
分叉的丝带
 前些日子很流行的徽章,被这种分叉的丝带所取代了,这个丝带就是这么好看,你的网站也因此而增色不少。
前些日子很流行的徽章,被这种分叉的丝带所取代了,这个丝带就是这么好看,你的网站也因此而增色不少。
纹理
 你是否觉得你的背景总是缺少了那么一点点东西? 加上有质感的纹理吧,你的网页再次增色!
你是否觉得你的背景总是缺少了那么一点点东西? 加上有质感的纹理吧,你的网页再次增色!
凸版印刷
 这算是我喜欢的效果之一,采用凸版印刷特效让整个页面很有质感并且让人觉得一点也不单调,同时页面也有着不错的层次感。
这算是我喜欢的效果之一,采用凸版印刷特效让整个页面很有质感并且让人觉得一点也不单调,同时页面也有着不错的层次感。
19世纪插画风格
柔和色
 柔和色越来越受到设计师们的青睐,而以前崇尚高对比鲜明色彩的设计师好像突然人间蒸发了似的。 做为天天对着电脑的你们,是否还有兴趣盯着亮色的网站看下去呢?
柔和色越来越受到设计师们的青睐,而以前崇尚高对比鲜明色彩的设计师好像突然人间蒸发了似的。 做为天天对着电脑的你们,是否还有兴趣盯着亮色的网站看下去呢?
同形设计
现在同形设计我们可以经常看到,像上面的书架,以及音量开关,都给人一种仿真感。尤其喜欢空上ITUNES的设计。




都是国外的潮流……不过挺实用的东西……欢迎回踩
国外的UI技术还是很不错,现在随着RIA与web 2.0普及。。。
呵呵,不过国内的步伐就始终很慢
最后一个同形设计应该算是很不错的体验,那个牛皮质感很不错,现在用户都是外貌协会的。。一定要注重UI的质量,哪怕系统设计的再烂都无所谓
主题留言板框太小了点吧? 呵呵