在2011,我们见证了两个流行的趋势,一个是HTML5 Canvas ,另外一个则是交互性设计。越来越多的网站在过去的12月里按照这个趋势在迎合着。
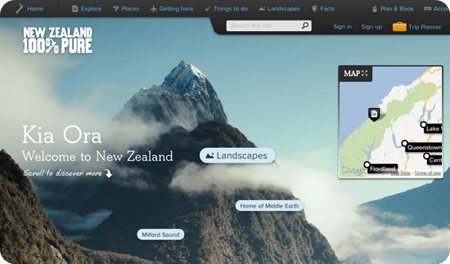
交互性设计更多的是一个概念而不是技术-这个观点也被许多的站点设计者所认同。而Canvas则以基于HTML5的方式为交互式设计开了一道门。在这篇文章中,我们将一起来审阅 2012 SxSW 交互设计的技术成就奖项获得者:Tourism New Zealand
这个站点在很多地方都值得我们深入学习,比如它是如何平衡突破性的交互效果与带宽之间的选择。
关于灵感:
Tourism New Zealand 有着个攸久的历史,而且他以前充斥着大量的视频和图片,特别是TV材料,所以他们曾经试着用视频来做为此网站的背景,可是正因如此他们发现了一个极大的挑战瓶颈:带宽。
他们从Nike Better World 网站获得了灵感,采用HTML5的动态效果同时配合一系统的Scorll操作来达到更好的效互性,你们可以发现,当你们在网站上滚动鼠标的时候,你看到的是不同的风景,这种交互是相当成功的。
这个网站根据这个灵感的第一个原型是用几张图片和少量的Javascript脚本来实现的,仅仅是提供了浏览器的操作接口,接着他们不断的进行扩展,他们的思路很清晰:没有进度条,第一时间就加载出整张图像的模糊界面,如果用户对这个不太感兴趣,那么就没有必要下载了。
拍摄:
当原型设计完成后,Tourism New ZealandL团队就开始了外景拍摄进行网站的图片架构了。
其实这个图片的采集是相当的麻烦的,因为这个网站的图片是以帧的形式连续的呈现的,所以他们会在每一个地点进行为期三天的图像采集。为什么会用三天呢?
第一天他们需要进行装置的安装
 这就是他们的采集设备,有15米高,相机是Canon 5D DSLR,通过由上至下的渐移,可以实现由远到近的图像拍摄效果
这就是他们的采集设备,有15米高,相机是Canon 5D DSLR,通过由上至下的渐移,可以实现由远到近的图像拍摄效果
第二天他们进行会进行装置的预演及建模
第三天才会正式进去采集
后期制作:
他们在最后的调校与上线只花了五天的时间,他们大多数据代码都是用Javascript来实现,同时他们这个团队也是编辑了数以百计的这种照片,而且每个位置都有从200优化到1280像素的帧。
电脑面前的你,可以发现他们中文国际化做的相当的好,而且分享也是专门为国人进行了量身定制,你可以看到很熟释的微博和QQ空间,因为很多的新西兰游客都是来自中国
从25MB到300KB
当第一次载入300KB的数据和图像进,整个网站不足25MB,但是依然有着极好的体验。
在初始化页面,有一个40KB的图像加载了200帧低像素的图像。这意味着你可以快速看到整个网站同时也会有一个很好的体验。当你停止滚动图像时,这个时候系统会继续加载更为清晰的图像,你将看到更为清晰的风景,如果你觉得不满意继续向下滚动时,图像停止加载,这样系统就不会占用你的带宽,当然国人要小心了,开了这个网页,你的网络会有点卡,因为他会在后台执行Javascript进行图像下载,当初我并不知道这点,我发现我网络很卡,我在看其它网站的时候也卡,后来才注意到它的脚本是当你停止滚动的时候就会加载更为清晰的风景图片直到全部风景都加载完成,这其实是很坑爹的。
这个站点的设计难点是如何细分界面元素。你可以通过下面的草图来更好的了解整个网站的前端展现架构:你有一个很长的页面,确切的说,浏览器的视图是在上下的移动
接下来的草图,说明了整个页面是一个巨大的GIF图像;站点会监听你的滚动操作并计算出你的位置并给出当前位距所要展现的图像帧。‘‘GIF’’的高度的变化取决于你的浏览器窗口的大小,因为如果页面很大而你的视图窗口很小,Scroll Bar就会变得很小。通过这样的设计可以使体验达成一致而不需要考虑到窗口的大小。
 作为网站的编码设计师Jeff 说道:我们的目标就是当你稍微动一下鼠标轮就会看到新的一帧图像
作为网站的编码设计师Jeff 说道:我们的目标就是当你稍微动一下鼠标轮就会看到新的一帧图像
Tag layer 和 UI Layer是HTML+CSS , 但是背景层是用HTML5 Canvas和FLASH来实现的。
在设计中,他们使用了Adobe After Effect 来实现坐标和图像的绑定,然后采用PHP脚本来读取AE导出的图像坐标模型,每一个坐标对应一帧。
Sprite Sheets
为了使网站加载的更快,他们采用Sprite Sheets来实现这一要点。这也是他们关于如何快速加载图片数据如此庞大的网站的重要关键。![]()
内嵌javascript脚本
这个网站有着很多的javascrip脚本在各个页面的head里面,这是一个值得思考的问题,为什么他们不将这些javascript放在一些分离的文件里面进行统一的管理的调度呢?
有着多年前端设计的网站的总架构师Glenn Wright解释道:
内嵌的javascript脚本定义了各个页面的配置数据。他们可以在javascript里捕捉到当前页的配置属性值,这样加载页面的其它工具库就可以方便的利用这些数据进行初始化。这样的实现让我们很轻易的进行所有页面的交互而不相冲突。
设计和开发的创造性
整个网站历时18个月,这是一个艰难的任务,但是他们都坚持下来了。
关于这个网站最为震撼的是他关于概念的实现的想象力。将现实场景映射到了虚拟的图像之中。而scroll bar 也成为了我们体验新西兰魅力的中间件。
技术和设计从来都不是分离开来,但是很多人都不明白这一点。这个项目正是源自于设计师和开发者的密切合作。而他的成功也应该能让我们悟出一些道理吧。