Dreamforce本人一向都是马大哈,比如1+1都有时可以做错。但是Dreamforce又极喜欢Coding,所以养成了写单元测试的习惯,哪怕是自己一个人的项目都会写单元测试,有人可能说单元测试会浪费开发时间,其实不然,真正项目开发的关键在于细节,而很多时候也是因为细节上的疏忽造成了莫名其妙的问题,而你会因为没有写一些关键的单元测试而浪费大量的排错时间。
而Dreamforce的PHP功底不好,再加Javascript这种很容易因打字失误报错的脚本,所以对待WP的开发,也不得不写单元测试来保障代码质量
我在这里给大家介绍一款不错的工具:Qunit
QUnit Basics
function getOption($myOption, $myVariable) {
if (get_option($myOption) != "") {
<script type="text/javascript">
<php echo($myVariable); /> = <php echo(get_option($myOption)); />;
/>
}
}
单元测试的结构体就是让你简单的根据执行结果返回true 或 false , 这个测试函数有两个参数,一个是要跑的单元测试的标题,还是有一个就是测试本身的业务逻辑块。
expect函数告诉Qunit会跑多少个case,就是上图的代码一样,有两个需要测试的逻辑块。
OK 函数会运行测试表达式。他也有两个参数,一个是以布尔值为结果的逻辑表达式,一个是message。
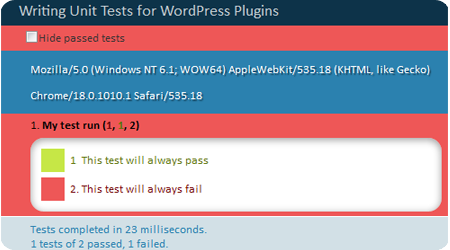
 上图展示的是mytest()函数运行后的结果样式,很清晰的展示出运行了多少个case,各自的结果集如何。这个界面的体验也是很不错的。
上图展示的是mytest()函数运行后的结果样式,很清晰的展示出运行了多少个case,各自的结果集如何。这个界面的体验也是很不错的。
动真格了
刚才只是写了一个真正实际情况下不可能用到的单元测试旨在让大家了解Qunit的程序结构。
下面的代码使用了WP的get_option函数同时定义了一个Javascript变量来存储取出的值
function getOption($myOption, $myVariable) {
if (get_option($myOption) != "") {
?><script type="text/javascript">
<?php echo($myVariable); ?> = <?php echo(get_option($myOption)); ?>;
<php
}
}
定义好函数后,我们就开始调用此函数,并存储到 myBlogName这个变量名里去。
getOption("blogname", "myBlogName");
按道理来说,这个应该可以将我blog的名字给存到javascript变量里去,可是作为马大哈的我,我还是不放心啊,纠结啊,所以我还是有必要写一下单元测试来看看是否真的存储进去了。
function wpPrefTest() {
test('Get access to WordPress preferences', function() {
expect(1);
ok(myBlogName, 'The variable (myBlogName) should be available.');
});
}
这个用例会检查这个javascript变量是否有值,如果有值,那就是真的存进来了,如果没有,那证明Dreamforce粗心的把代码写错了。你们觉得呢?试试看吧。
集成Qunit到WP环境中去
说了那么多,很多同鞋还是用不起,因为没有集成进来啊。Qunit是Jquery旗下的产品,集成其来相当简单。
wp_enqueue_script( "qunit", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/lib/qunit.js"), array( 'jquery' ) ); wp_enqueue_script( "edcal-test", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/edcal_test.js"), array( 'jquery' ) );
这个代码表示在当前页面会加载qunit.js以及我的test case来自于edcal_test.js
下一步就是给这段代码加一个开关,我需要测试的时候才开启这些脚本
if ($_GET['qunit']) {
wp_enqueue_script( "qunit", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/lib/qunit.js"), array( 'jquery' ) );
wp_enqueue_script( "edcal-test", path_join(WP_PLUGIN_URL, basename( dirname( __FILE__ ) )."/edcal_test.js"), array( 'jquery' ) );
}
这样就可以在qunit模式下加载此两个脚本。这个qunit的值可以自己手动改变URL来实现的,比如当前你浏览dreamforce.me这是正常模式,如果你要开启单元测试模式的话,只需要将URL改为dreamforce.me?qunit=true即可
下一步就是使javascript脚本可以运行单元测试。
getUrlVars: function() {
var vars = [], hash;
var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for (var i = 0; i < hashes.length; i++) {
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
}
return vars;
}
如果Qunit参数不为空,我会运行unit test。
jQuery(document).ready(function() {
if (edcal.getUrlVars().qunit) {
edcal_test.runTests();
}
});
这样就确保了他们都存在的情况下才会跑单元测试。
最后一步就是为单元测试的结果集创建一个页面展示区域。当然因为Qunit封装了这样一个专门用于放置结果集的tag,我们只需要将这个tag放到恰到好处即可。
jQuery('head').append('<link>');
css = jQuery('head').children(':last');
css.attr({
rel: 'stylesheet',
type: 'text/css',
href: '../wp-content/plugins/edcal/lib/qunit.css'
});
jQuery('#wpbody-content .wrap').append('<div id="edcal-qunit"></div>');
jQuery('#edcal-qunit').append(
'<h1 id="qunit-header">WordPress Editorial Calendar Unit Tests</h1>' +
'<h2 id="qunit-banner"></h2>' +
'<div id="qunit-testrunner-toolbar"></div>' +
'<h2 id="qunit-userAgent"></h2>' +
'<ol id="qunit-tests"></ol>' +
'<div id="qunit-fixture">test markup</div>');
Qunit需要一个list tag , 一对div ,以及一个样式表来展现结果集。你可以参考图的代码。
 如果你上述都完成了的话,你可以看到这样的效果。祝你好运。呵呵
如果你上述都完成了的话,你可以看到这样的效果。祝你好运。呵呵