 接着上一篇的HTML介绍来说,这篇将深入HTML5 localstorage的特性进行学习,当然我花了几个小时的时间写了一个本地数据存储和展示的DEMO,!请看这里!
接着上一篇的HTML介绍来说,这篇将深入HTML5 localstorage的特性进行学习,当然我花了几个小时的时间写了一个本地数据存储和展示的DEMO,!请看这里!
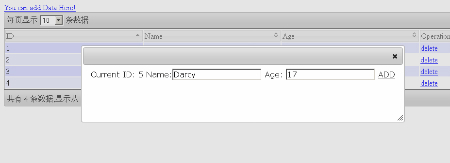
从DEMO里而可以看到,这里使用了jquery , jquery -UI ,jquery-dataTables来实现这一个本地客户端数据存储功能。当然你就算关了浏览器再打开,数据也不会丢失的。这是LocalStorage的特性,你可以现在理解为cookies,待会儿会进行比较.
1.什么是localStorage?
LocalStorage是HTML5的本地存储功能。 其中还有sessionStorage,顾名思义是session层的存储.
2.即生cookies,何生localStorage?
Cookies作为历史攸久的本地存储模块,现在已让人生恶,很多用户直接关闭了cookies的读写,这让许多WEB APP无解,同时它容量只有4KB之少,远不能满足如今大数据量的请求和响应。而storage就在此运应而生,作为HTML5的一大特性,它支持5MB的空间,也可以更多.
3.实战吧:
存值:
[javascript]
localStorage.setItem(key,value);
[/javascript]
取值:
[javascript]
localStorage.getItem(key);
[/javascript]
移除KEY所对应的内容:
[javascript]
localStorage.removeItem(key);
[/javascript]
清楚localstorage:
[javascript]
localStorage.clear();
[/javascript]
以上就是基本的API操作,比较简单吧?
本来之前我想的是把我DEMO里的代码拿出来解析一下,可是我觉得有点多,就不必了,有兴趣的可以去下载的我源码来看,我主要说一下主要逻辑:
由于localStorage不支持数组和对象,所以里面只能存储字符串,这样明显就不支持二维数据的存储。所以我采用双KEY来进行数据匹配,来模拟实现二维数据。
一个localStorage KEY来存储所有的ID,每个ID用,来进行追加
一个localStorage 存取每一个ID所对应的对象字符串拼接: 如 id1:name|age
最后再用一个localStorage来模拟自增ID.
程序逻辑大概就是如此.DEMO的代码有jquery-datatables和jquery-ui的结合使用,可以参考一下.

我勒个去。学习了。。。其实我只想看localstorage,但是你的DEMO逼着我学习了jquery-datatables。。。。。。。。。。。。。。。。。。。。。